Al comienzo del proceso de diseño o rediseño de su sitio web, sus ideas generalmente están empezando a florecer, por lo que pueden ser un poco sin pulir y rígidas.
A pesar de esto, muchos sienten que esto es suficiente para comenzar a lanzar su sitio web en la fase de diseño para que puedan comenzar a darle vida a sus pensamientos. Desafortunadamente, este enfoque puede hacerte perder mucho tiempo.
Antes de comenzar a ejecutar el diseño de su sitio web, debe retroceder unos pasos y echar un vistazo a la imagen más amplia al enmarcar sus ideas.
Wireframing puede servir como una base excelente que le permite establecer la jerarquía de información, la arquitectura y las imágenes de su sitio web.
También ayuda a ahorrar tiempo y dinero al definir la funcionalidad básica de manera temprana y eliminar obstáculos a largo plazo.
¿Qué es Wireframing?
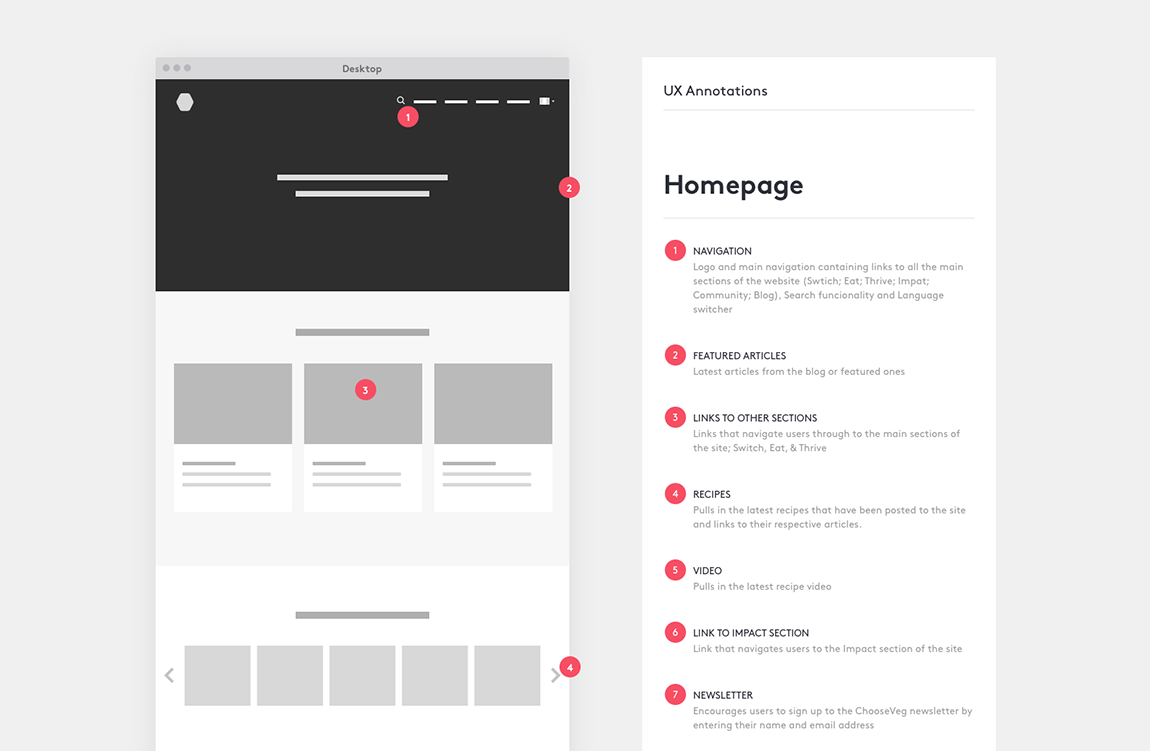
A diferencia del diseño de un sitio web, es una estructura de baja fidelidad que define la arquitectura básica de su sitio web.
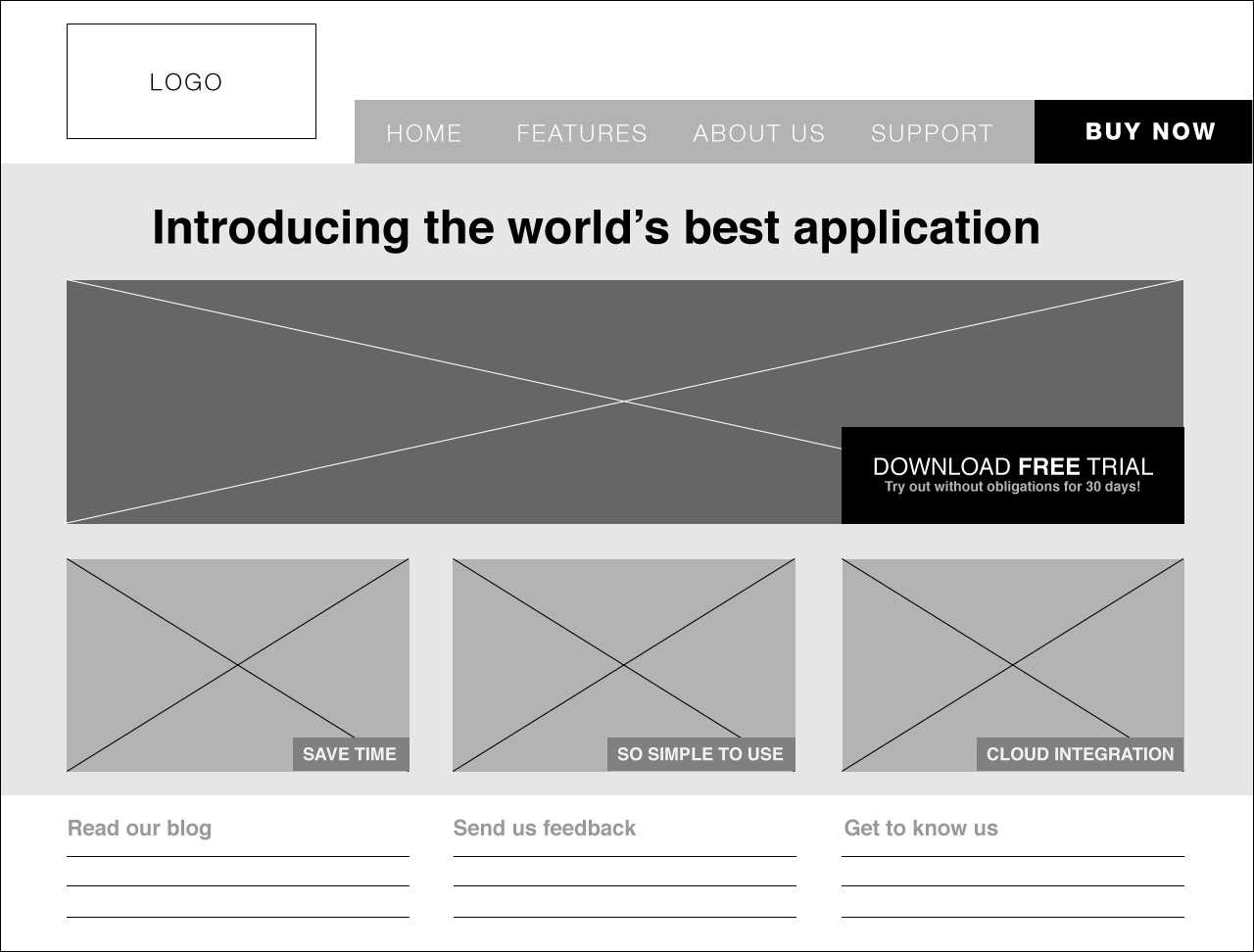
Debe estar desprovisto de color, logotipos, fuentes y elementos decorativos que luego se incorporen durante el proceso de diseño.
En este punto, debe centrarse exclusivamente en la estructura de los sitios y en cómo los elementos funcionarán juntos en la página.
Los wireframes se pueden producir de varias maneras. Algunos prefieren usar programas o software como Sketch el cual solo existe para MacOs, Adobe XD o Adobe Photoshop, mientras que otros usan las herramientas más accesibles; pluma y papel.
Esto le da tiempo para revisar y repensar la idea desde el principio en lugar de cuando el diseño está a medio terminar.
Tenga cuidado de no dejarse llevar demasiado puliendo su estructura metálica con elementos de diseño y elementos innecesarios.
Ahora que sabemos qué es una estructura, veamos cómo puede ser beneficioso en el proceso de rediseño de su sitio web.
1. Hacer cambios más eficientemente
Cuando se desarrolla su sitio web, puede ser engorroso reconocer fallos importantes con el diseño que requieren que regrese al tablero de dibujo. No hace falta decir que no vale la pena el dolor de cabeza que podría causar un diseño medio planificado.
Con los wireframes dibujados a mano, es mucho más fácil descartar una idea y probar un nuevo enfoque. Esto lo hace mucho más dispuesto a probar una variedad de ideas antes de que se le ocurra la correcta.
También hace que acepte más los comentarios y las pruebas antes de “OK”.
2. Permite aclarar las características
Ciertas páginas que necesita pueden requerir un poco más de atención debido a su funcionalidad o características que desea integrar en ellas. En lugar de adivinar qué características funcionarán mejor durante el desarrollo o el diseño, puede pensar en la funcionalidad desde el principio y reconocer y solucionar cualquier problema.
También le permite pensar en funcionalidades de menor escala, como cuadros de búsqueda, ubicación de botones, animaciones, etc. Puede descubrir que no necesita ciertos elementos o que puede simplificarlos drásticamente.

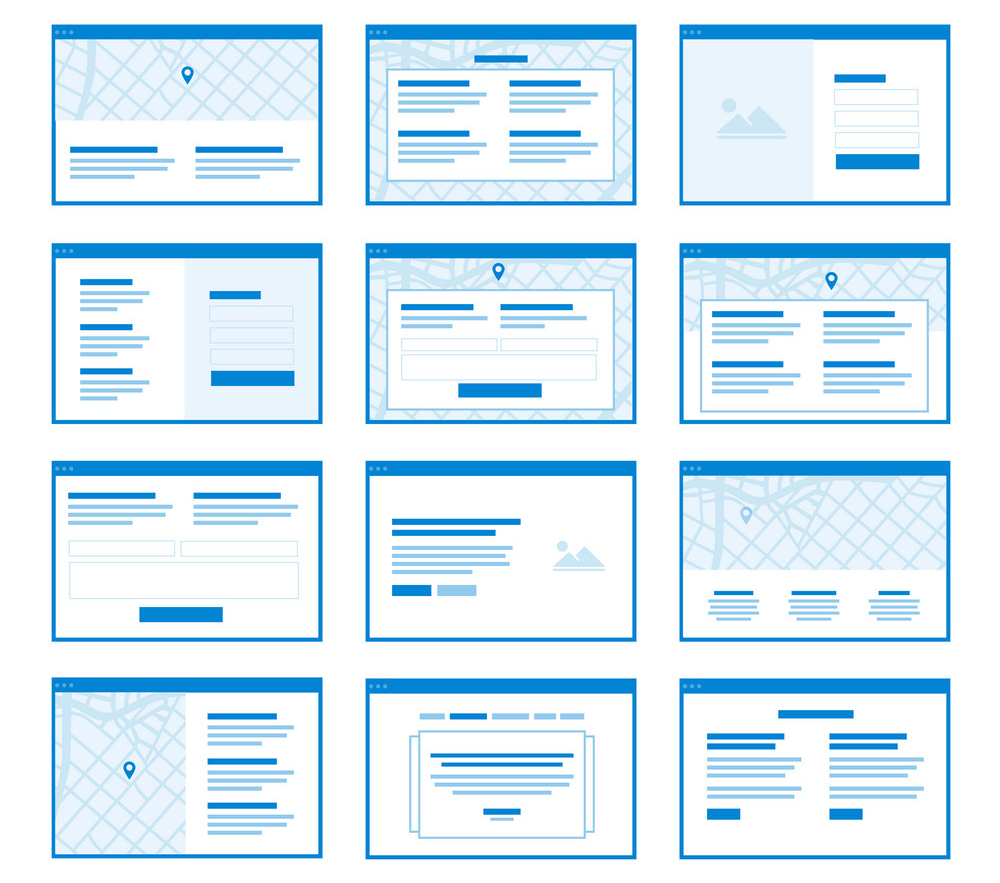
3. Muestra la arquitectura de su sitio
Puede pensar que tiene su sitio mapeado exactamente como debería estar en su cabeza, pero siempre es una buena práctica escribirlo todo para usted y su equipo.
De esta manera, puede verificar tres veces que se presenta de una manera que fluya naturalmente para sus usuarios.
Esto también garantiza que todos estén en la misma página con la arquitectura visual del sitio web y evita la posibilidad de confusión en el proceso de rediseño.
4. Le ahorra tiempo y dinero
Este es uno de los beneficios más importantes que ofrece la estructura de alambre; ahorrándole tiempo en el proyecto general y evitando gastos innecesarios en problemas que podrían haberse evitado.
Wireframing permite que sus diseños se calculen más, por lo que le resulta más fácil producir conceptos que sabe que ofrecen una mejor experiencia de usuario.
Su equipo de desarrollo también comprenderá mejor lo que están construyendo ya que se les ha comunicado el concepto inicial.
Esto le ayuda a evitar pasar tiempo cortando bandadas para detectar errores que encontrará más adelante en el desarrollo.
Juntos, todo esto le ayuda a evitar gastar dinero en horas adicionales que necesita dedicar para refinar el producto para que esté listo para la implementación.
5. Hace que el desarrollo de contenido sea más efectivo
Si no está adoptando un enfoque de contenido primero y, en su lugar, está utilizando contenido de lluvia de ideas (o tal vez ninguno), la estructura puede ayudar a facilitar el desarrollo de contenido para sus redactores.
Con wireframes, los escritores podrán medir cuánto tiempo debe durar su contenido para cada página, de modo que termine perfectamente adaptado al diseño del sitio.
Esto también le permite organizar su contenido para garantizar la máxima legibilidad, el tamaño de fuente óptimo y las listas y encabezados correctamente organizados.
Por ejemplo, los párrafos grandes de contenido pueden ser difíciles de leer para los usuarios, por lo que dividirlos en párrafos más pequeños con imágenes puede ser más atractivo para los ojos.

6. Muestra su jerarquía de información
Dado que sus wireframes tienen que ver con la organización de la estructura y la información de su sitio, es importante que descubra la jerarquía de los elementos en la página.
Esto le permite determinar qué información es más importante para sus usuarios, cómo deben leerla y qué acciones desea que tomen en sus páginas y que su diseño refleje eso.
Organizar esto también le permite saber qué es innecesario para sus usuarios.
7. Capacidad de respuesta del sitio web
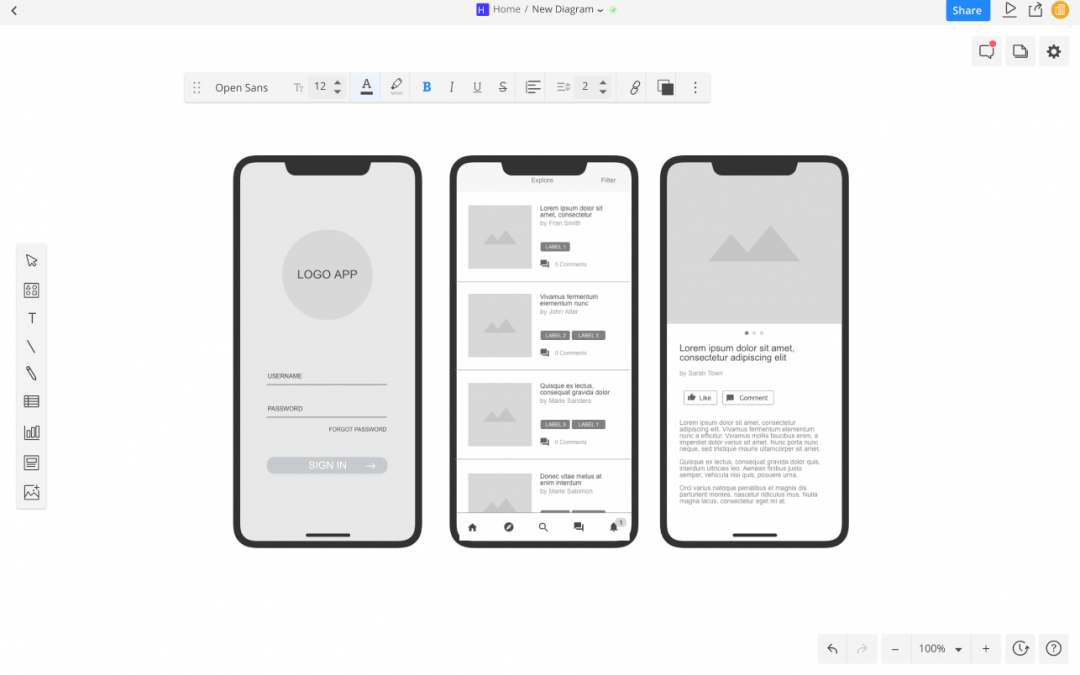
Si bien puede parecer un poco temprano, es un excelente punto para comenzar a pensar en cómo respondera su sitio web en otros dispositivos.
Es fácil quedar atrapado en el diseño de la computadora de escritorio de su sitio web, ya que comienza a quedarse ciego ante el hecho de que más de la mitad de sus usuarios pueden acceder a su sitio web a través de dispositivos móviles.
Wireframing lo obliga a asegurarse de que su sitio se adaptará bien una vez reducido, o le revela que una aplicación puede ser una mejor opción en dispositivos móviles.
Si ya tiene un sitio web, verifique cómo sus usuarios actuales interactúan actualmente con él. Le dará instrucciones para que sepa qué problemas tiene su sitio actual que pueden solucionarse en su rediseño.