Las fuentes juegan un papel importante en el atractivo visual general de un sitio web. Una fuente cuidadosamente seleccionada ayudará a transmitir el mensaje correcto y establecer la consistencia de la marca.
Para lograr esto, una gran fuente web debe ser legible y segura para la web, lo que significa que se reproduce bien en diferentes dispositivos, navegadores y sistemas operativos.
Sin embargo, elegir una fuente adecuada no siempre es tan fácil. Es común encontrarse con fuentes que son visualmente atractivas pero que no son seguras para la web o viceversa.
¿Qué es una fuente segura para la web?
Las fuentes seguras para la web son fuentes que vienen preinstaladas en la mayoría de los sistemas operativos. Esto garantiza que las fuentes se reproduzcan según lo previsto cuando se accede desde varios dispositivos y navegadores.
Los ejemplos más populares de fuentes seguras para la web incluyen Arial , Times New Roman y Helvetica .
¿Cuáles son las categorías de fuentes HTML?
En tipografía, cada fuente es miembro de una de cinco familias de fuentes, clasificadas según sus similitudes de diseño. Están:
Cursivo
Las fuentes cursivas imitan la escritura a mano, generalmente con las letras unidas en forma de bucle y fluidez.
Mucha gente asocia este tipo de fuente con la individualidad, la expresión y la caligrafía. Es mejor usar este tipo de fuente para encabezados, eslóganes y títulos de publicaciones de blog en su sitio web, en lugar del texto del cuerpo. Cuando se usa como fuente predeterminada, la cursiva puede ser difícil de leer.

Fantasía
La familia de fuentes Fantasy generalmente presenta atributos decorativos presentes en cada letra. Popular entre las obras de ficción, los tipos de letra de este conjunto de fuentes pueden ayudar a comunicar instantáneamente su género y sumergir a la audiencia.
Por ejemplo, esta categoría de fuentes se usa ampliamente en películas de fantasía y ciencia ficción como Star Wars, Harry Potter y Frozen.

Serif
El atributo de estilo más destacado de las fuentes serif es la presencia de pequeños trazos adicionales en los bordes de las letras. Si bien inicialmente se usó para imprimir con tinta, el estilo ahora se asocia con un sentido de formalidad y elegancia.
Los sitios web utilizan principalmente Serif para el cuerpo del texto, ya que es muy legible y ayuda a los lectores a hojear rápidamente el contenido escrito.
Las fuentes Serif populares incluyen Times New Roman , Cambria y Garamond .

sans-serif
Como contraparte de la categoría de fuentes serif, las fuentes Sans-serif no muestran trazos adicionales adjuntos a sus letras.
La mayoría de las fuentes de esta familia tienen anchos similares y parecen modernas y minimalistas.
Las fuentes Sans-serif son legibles en cualquier tamaño, lo que las convierte en una excelente opción tanto para contenido impreso como para uso digital.

monoespaciado
Cada letra y símbolo que se encuentra en las fuentes Monospace tienen el mismo ancho.
Dado que las fuentes son consistentes y fáciles de distinguir, a menudo son la fuente predeterminada para máquinas de escribir y terminales de computadora.

Las 20 mejores fuentes HTML seguras para la web
A continuación hay 20 opciones de fuentes HTML seguras para la web que puede aplicar a su contenido.
1. Arial
Arial es una fuente sans-serif versátil con un toque contemporáneo. Cada letra es gruesa y resistente, logrando un aspecto limpio y minimalista.
Arial ha sido una fuente de pantalla básica debido a su legibilidad cuando se escala a cualquier tamaño. De hecho, es la fuente por defecto de Google Docs .
Aparte de eso, este tipo de letra también es popular en medios impresos como periódicos y anuncios.
En general, si está buscando una fuente clásica que sea adecuada para la mayoría de los sitios web, Arial es una excelente opción.

2. Arial Narrow
Arial Narrow es uno de los 38 estilos de la familia de fuentes Arial. En comparación con el tipo de letra original, este estilo ofrece un diseño mucho más elegante.
Las letras aparecen estrechas y condensadas, con poco espacio entre ellas. Esto hace que Arial Narrow sea una excelente opción para sitios web minimalistas.
Las excelentes opciones de emparejamiento de fuentes incluyen tipos de letra sans-serif más audaces, como Verdana y Ginebra .

3. Times
Times es una fuente serif altamente legible debido a su contraste visible y estilo condensado.
Las personas tienden a estar familiarizadas con esta fuente, ya que se encuentra en una variedad de medios, desde libros y aplicaciones de mensajería hasta proyectos de publicación comercial.
Originalmente, Times se usó principalmente en medios impresos como periódicos, y desde entonces se asoció con el periodismo y la escritura académica.
Por lo tanto, esta fuente es la elección perfecta para crear una sensación familiar y formal en tu sitio web.
Además, esta fuente es adecuada para sitios web con bloques largos de texto, como salas de redacción y blogs en línea.

4. Times New Roman
Times New Roman es una variación de la fuente Times del tipo de fuente serif.
Es un tipo de letra de texto popular ampliamente utilizado en medios impresos como revistas y libros, pero también es una fuente HTML muy popular debido a su versatilidad y legibilidad.
Con su estilo profesional, Times New Roman se ha convertido en la opción favorita para contenido formal que se encuentra en publicaciones de noticias y sitios web educativos.

5. Helvética
Helvetica es una fuente HTML versátil ya que su diseño limpio es adecuado para cualquier tipo de pantalla.
Es un tipo de letra sans serif popular utilizado por muchas marcas de renombre. Por ejemplo, Jeep , Microsoft , Motorola y BMW usan esta fuente para sus logotipos.
Aparte de eso, el gobierno de EE. UU. también usa Helvetica en sus formularios de impuestos.
Además, este tipo de fuente está diseñado para usos de tamaño pequeño, como texto que se muestra en lectores electrónicos y dispositivos móviles.

6. Courier
Courier es la fuente más famosa en la clasificación slab serif : todos los sistemas operativos vienen preempaquetados con ella.
Esta fuente HTML también ha sido un estándar para los guiones de películas. Por lo tanto, si su sitio web está relacionado con el cine, definitivamente considere agregar Courier al diseño de su sitio.
Sin embargo, dado que esta fuente se clasifica como decorativa, es mejor limitar su uso a encabezados y títulos.

7. Courier New
Esta fuente es una alternativa más delgada y legible a Courier . Por esa razón, los dispositivos electrónicos cuentan principalmente con Courier New .
Además, esta fuente también se clasifica como una fuente de máquina de escribir, y se ve muy bien en sitios web con diseños de la vieja escuela.
Courier New está disponible en cuatro estilos: normal, cursiva, negrita y cursiva negrita.

8. Verdana
Verdana es una excelente fuente en pantalla debido a su legibilidad en tamaño pequeño y cuando se muestra en pantallas de baja resolución. Esto se debe principalmente a su generoso ancho y espacio entre caracteres.
Sin embargo, este tipo de letra no se limita a la tipografía en pantalla. Por ejemplo, la famosa marca de muebles IKEA utiliza Verdana tanto para su sitio web como para sus catálogos impresos.
Si está buscando una fuente HTML con gran legibilidad, esta fuente es una excelente opción.

9. Candara
Candara se introdujo por primera vez en la corriente principal con el sistema operativo Microsoft Vista para mejorar la legibilidad en las pantallas LCD.
Este tipo de letra es muy legible debido al generoso espacio entre caracteres, lo que lo convierte en una fuente de visualización perfecta.
Además, Candara consigue un look contemporáneo gracias a sus curvas y formas abiertas. Esta fuente es adecuada para configuraciones tipográficas informales, como títulos de publicaciones de blogs y eslóganes en sitios web.

10. Geneva
Geneva ofrece un aspecto limpio y moderno debido a su largo, ancho y espacio constantes.
La fuente es versátil y se usa ampliamente tanto para mostrar como para el cuerpo del texto. Los colores llamativos y los trazos delgados hacen que esta fuente sea legible en cualquier tamaño: ofrece un espaciado generoso con una longitud constante para garantizar la legibilidad.

11. Calibri
Calibri es un tipo de letra muy utilizado y popular. Es una fuente predeterminada para varios programas conocidos, como la suite de Microsoft Office y Google Docs.
Esta fuente se presenta principalmente como moderna y cálida debido a sus líneas redondeadas y su estilo limpio.
Además, Calibri funciona en una amplia variedad de tamaños de texto. Es muy legible y adecuado tanto para pantallas digitales como para pantallas.
Gracias a su diseño limpio, esta fuente se adapta a todo tipo de sitios web.

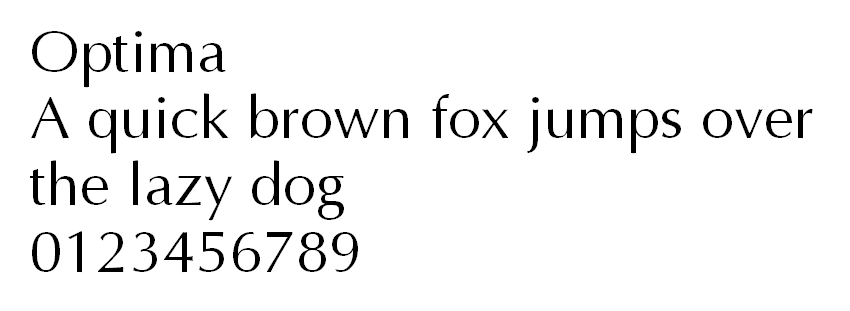
12. Optima
Optima encuentra su inspiración en las letras mayúsculas romanas clásicas. Se utiliza para transmitir elegancia con su generoso espaciado y trazos complementarios.
Con Optima, también tiene la opción de definir el espacio entre cada carácter.
Si bien todas las variantes de espaciado son legibles, establecer un espaciado más amplio complementará mejor esta fuente.
Optima es mejor para usos de exhibición como se encuentra en los logotipos de marcas de alta gama como Estée Lauder y Marks and Spencer.

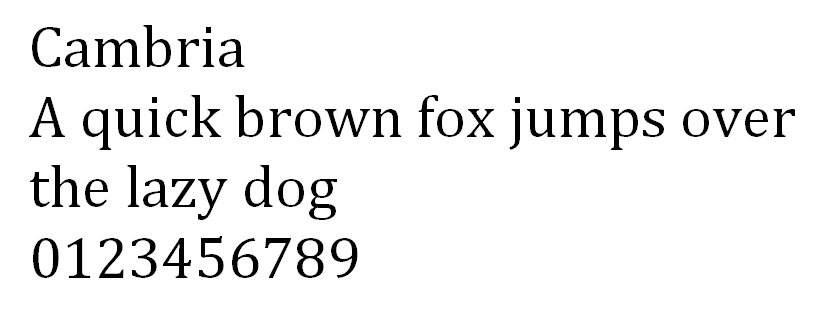
13. Cambria
Con espacios y proporciones muy uniformes, Cambria fue diseñado para una excelente experiencia de lectura en pantalla, incluso cuando se muestra en tamaños pequeños.
Esta fuente es muy legible gracias a sus serifas horizontales, que enfatizan mucho las terminaciones de cada trazo.
Además, Cambria es muy versátil. Puede combinar sus diferentes estilos y usar la fuente para encabezados, títulos y texto del cuerpo.
Esta fuente viene en variaciones regulares, negrita, cursiva y negrita cursiva.

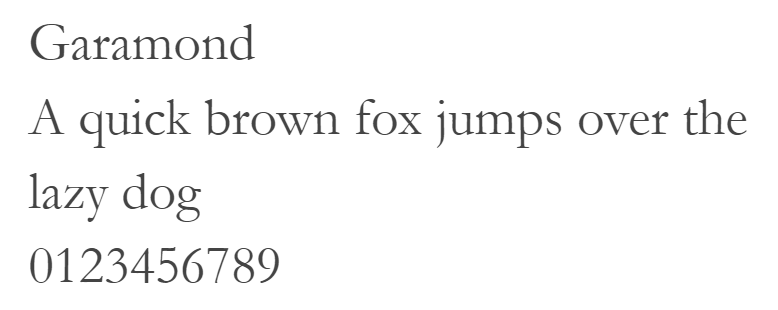
14. Garamond
Garamond se clasifica como un serif de estilo antiguo.
Es un tipo de fuente clásico ampliamente utilizado tanto en pantallas impresas como digitales, incluida la gama de libros del Dr. Seuss, los volúmenes de Harry Potter y el logotipo de Google.
Esta fuente es la mejor para agregar un matiz antiguo pero atemporal a su sitio web.

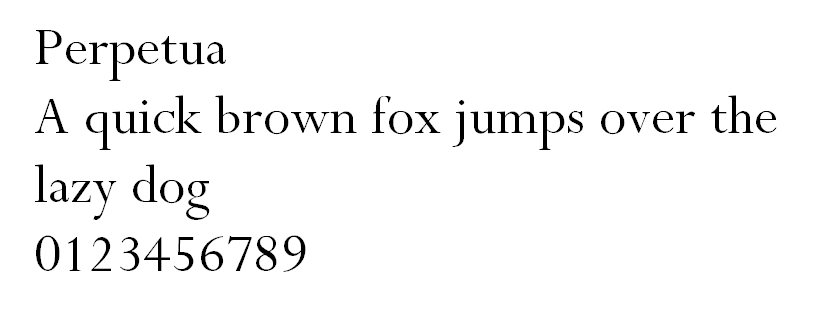
15. Perpetua
Perpetua es formal, clásica y elegante. La fuente fue creada por un escultor inglés que fue influenciado por los monumentos y las letras conmemorativas.
Las características de esta fuente alentaron a Penguin Classics y la Universidad de Pensilvania a incluir a Perpetua en sus publicaciones.
Con todo, una página educativa o informativa puede beneficiarse enormemente de esta fuente.

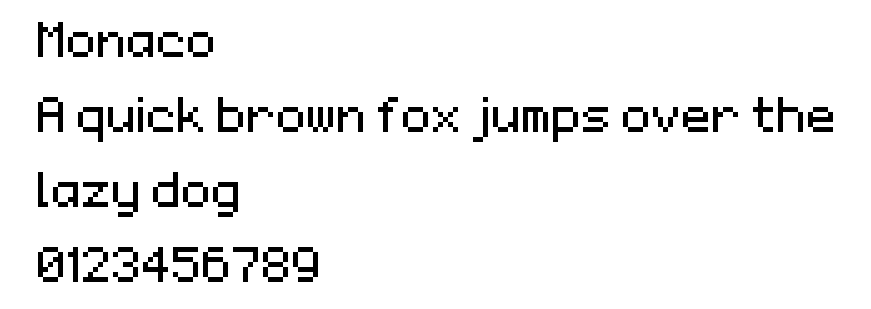
16. Monaco
Monaco es la fuente que se encuentra en las aplicaciones Terminal y Xcode de macOS X.
Esta fuente es miembro del grupo de la familia monospace y presenta un diseño resaltado y pixelado.
Debido a su estilo distintivo, Mónaco se usa mejor en el texto decorativo de sitios web sobre codificación o juegos.

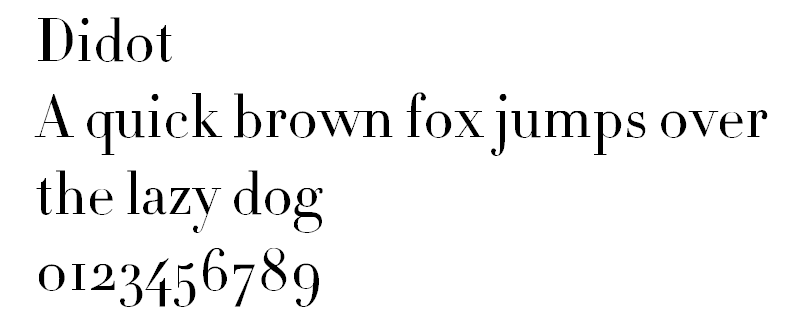
17. Didot
Didot es una fuente neoclásica: tiene un diseño clásico con un toque moderno.
El diseño único de la fuente se puede encontrar en CBS News y The Late Show con Stephen Colbert .
Este tipo de letra es conocido por su alto contraste y mayor énfasis, lo que lo hace destacar. Si está buscando una fuente de visualización para el encabezado, el eslogan o los títulos de su sitio web, considere Didot.

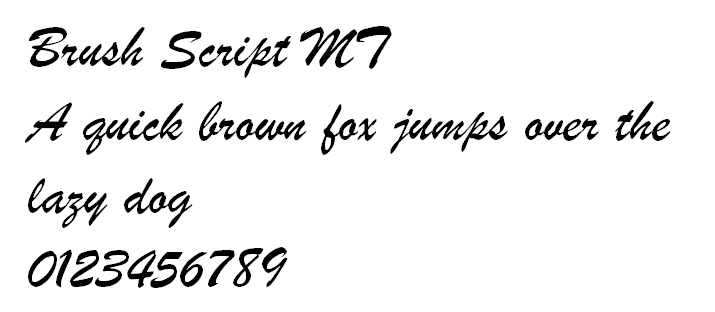
18. Brush Script
Brush Script es una fuente de escritura de aspecto moderno que es informal y casual.
Presenta un estilo de caligrafía basado en técnicas de escritura a mano. Por eso, Brush Script MT se traduce en una fuente de visualización hermosa pero legible para su sitio.
Esta fuente es ideal para páginas de destino y ventanas emergentes de boletines en sitios web. Debido a la naturaleza de sus elementos, asegúrese de usar esta fuente con moderación y en tamaño grande.

19. Lucida Bright
Lucida Bright se clasifica como tipo slab serif. Es una de las versiones tipográficas Lucida con más contraste.
El tipo de letra angosto permite el uso efectivo del espacio y puede ser excelente para informes comerciales, documentación o revistas.
Un usuario famoso de este tipo de letra es la revista Scientific American.

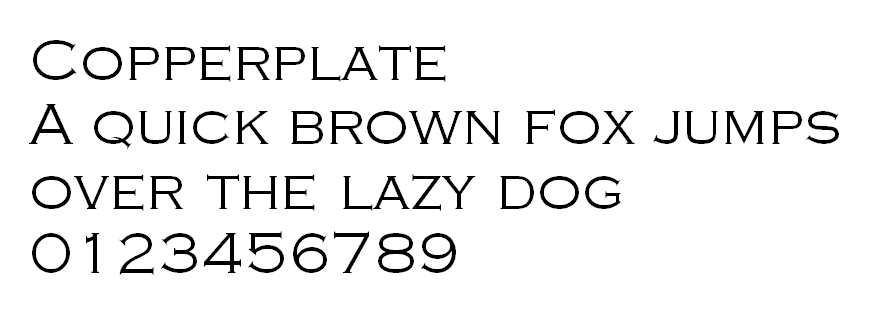
20. Copperplate
Copperplate pertenece al grupo monótono y solo presenta letras mayúsculas. Se utiliza mejor como fuente de visualización para tarjetas de visita y membretes.
En una página web, esta fuente puede ser una excelente opción para encabezados y títulos.
Este tipo de letra se hizo famoso después de que Who Wants To Be A Millionaire usara la fuente en su marca registrada.

Mención deshonrosa: Comic Sans
Comic Sans se basó en letras de revistas de historietas y tenía la intención de ser amigable e informal.
Sin embargo, este tipo de letra es considerado poco profesional e infantil por muchos. Incluso hay una comunidad que apoya la prohibición de Comic Sans como fuente.
La razón por la que esta fuente es desagradable a la vista es por su mala gestión de la consistencia visual. Las letras carecen de uniformidad en espaciado, ancho y alto.

¿Por qué debería usar una fuente web HTML?
El uso de una fuente web HTML es crucial para su diseño web . Garantiza que el texto de su sitio web sea coherente en todos los dispositivos.
Sin una fuente web HTML, corre el riesgo de perder visitantes, ya que sus fuentes pueden mostrarse como símbolos ilegibles cuando se accede desde dispositivos no compatibles.
Aquí hay algunas razones por las que debería usar una fuente HTML para su sitio web:
Diseño consistente . Una fuente web HTML se asegura de que la fuente elegida se represente correctamente en cualquier navegador y dispositivo.
Si su fuente preferida no se carga correctamente en el navegador de una persona, las fuentes web HTML volverán a la fuente predeterminada que se encuentra en el dispositivo de la persona.
Puede incrustar fácilmente fuentes HTML de un proveedor de fuentes seguras para la web como Google Fonts en su documento HTML.
¿Cómo agregar fuentes HTML en WordPress?
Hay un par de formas de agregar fuentes HTML en WordPress. En esta sección, repasaremos dos métodos populares:
Agregar fuentes HTML manualmente
Agregar fuentes manualmente es una excelente opción si desea evitar complementos o si desea agregar una fuente personalizada a su sitio de WordPress.
Primero, seleccione y descargue una fuente personalizada de un proveedor de fuentes web como Adobe Fonts , TypeNetwork o Fonts .
Una vez que haya elegido, convierta la fuente a un formato compatible con la web. Puede usar Webfont Generator para lograr esto.
Después de descargar el archivo, cárguelo en el directorio wp-content/themes/your-theme/fonts .
Agregar fuentes manualmente usando HTML puede ser un desafío ya que la etiqueta HTML <font> es una etiqueta de fuente obsoleta en HTML5.
En cambio, la gente ahora usa las propiedades CSS para cambiar las propiedades de la familia de fuentes, el color y otros atributos de la fuente.
Un método popular para mejorar el estilo de su fuente es usar CSS en línea. Agrega estilos a un solo elemento HTML con un atributo de estilo CSS.
Este es un ejemplo de cómo puede verse el CSS en línea como un elemento HTML:
< estilo h1=”color:rojo;” > CSS en línea en rojo < /h1 >
< p style=”font-family:Calibri; color amarillo;” > Este es un párrafo en color de texto amarillo. < /p >
Agregar HTML manualmente puede ser confuso y abrumador para los principiantes. Por lo tanto, aprender los conceptos básicos de CSS y HTML puede ser útil.
Agregar fuentes HTML usando complementos
Hay muchos complementos disponibles para agregar fuentes HTML a su sitio web de WordPress. Sin embargo, lo hemos reducido a las dos opciones más populares.
Easy Google Fonts
Easy Google Fonts extraerá automáticamente las fuentes del directorio de Google Fonts. Este complemento también funciona con cualquier tema de WordPress.
Comience instalando y activando el complemento . Después de eso, vaya a Apariencia -> Personalizar en su panel de administración de WordPress.
Desde allí, seleccione Tipografía -> Tipografía predeterminada y se le presentarán elementos de texto como encabezados y párrafos.
Seleccione el elemento al que desea aplicar estilo. Vaya a la pestaña Familia de fuentes y haga clic en el menú desplegable para elegir una fuente.
Una vez que haya seleccionado la fuente, puede continuar diseñando el peso y el estilo, el tamaño de fuente y el atributo de color mientras ve los cambios en tiempo real.
Una vez que esté satisfecho con el resultado, haga clic en Publicar.

Usar Any Font (UAF)
Con este complemento, cargue cualquier fuente personalizada y UAF la convertirá automáticamente en una fuente segura para la web.
Una vez que haya instalado el complemento, la pestaña Usar cualquier fuente aparecerá en su barra de administración de WordPress. Haz clic en él y activa tu clave API .
Una vez completada la verificación, agregue sus archivos de fuentes .ttf , .otf y .woff y haga clic en cargar para permitir que UAF convierta las fuentes personalizadas en fuentes seguras para la web.
Además, UAF también es compatible con Flatsome para la personalización de fuentes en vivo en Flatsome Themes .

Conclusión
El uso de una fuente web HTML hará que su sitio se vea consistente en diferentes dispositivos. Además, ayudará a crear un aspecto profesional, formal o elegante para el sitio web, según la fuente utilizada.



Buenos días. Interesante articulo. Queria preguntarle, cual seria la fuente de Google Font mas parecida a la #9: Candara ??? por favor