Las fuentes gratuitas son geniales y hay miles en la web para elegir. Sin embargo, el problema es que la mayoría de ellos pueden ser poco usados o decepcionantes. Entonces, ¿cómo puede ahorrar dinero en tipos sin dejar de obtener la alta calidad que esperaría de un activo pagado? Dos palabras: fuentes de Google.
Lanzado por primera vez en 2010, Google Fonts es un repositorio para proyectos tipográficos de código abierto y, por lo general, son de muy alta calidad. También son totalmente gratuitos, sin condiciones. Por ejemplo, no hay botones de donación, por lo que no recibirá spam con solicitudes para comprar una versión más completa.
Además, puede utilizar Google Fonts tanto en proyectos personales como comerciales. Puede modificarlos sin solicitar permiso y usarlos en diseños de logotipos para clientes y en cualquier producto que venda.
Técnicamente, Google Fonts también es muy fácil de usar en línea. En lugar de jugar con varios archivos de fuentes, puede usar la API CSS de Google Fonts para incrustar las fuentes directamente en su sitio web. Y son livianos y comprimidos, por lo que se cargarán bien y rápidamente.
Como escoger la mejores fuentes tipograficas
Entonces, ¿cómo eliges la mejor fuente de Google para tu proyecto? Primero, deberá verificar si es adecuado para los elementos de diseño que está utilizando. Algunas fuentes, por ejemplo, se adaptan al cuerpo del texto de tamaño normal, pero no a los títulos grandes, y viceversa. También querrá saber que la familia de fuentes contiene todas las funciones que necesita. Por ejemplo, ¿la fuente está disponible en un rango suficiente de pesos y estilos? ¿Necesita soporte en varios idiomas, números, fracciones, etc.?
También deberá considerar la legibilidad: vale la pena, por ejemplo, comparar el O y el 0, el l y el 1, para ver qué tan distinguibles son. Y si necesita mucha flexibilidad de diseño, ¿existen múltiples anchos y tamaños ópticos (diferentes versiones de un tipo de letra pensado para usarse en diferentes tamaños), o el tipo de letra está disponible como una fuente variable?
Con todo eso en mente, aquí está nuestra selección de 20 excelentes fuentes de Google para comenzar. Son gratuitos y rápidos de descargar, sin ningún compromiso, así que ¿por qué no probarlos todos?
1. DM Sans de Colofón
DM Sans es un diseño sans serif geométrico de bajo contraste diseñado para usar en tamaños de texto más pequeños. Fue diseñado por Colophon como una evolución de la parte latina de ITF Poppins de Jonny Pinhorn. Admite un conjunto de glifos latinos extendidos, lo que permite la composición tipográfica para inglés y otros idiomas de Europa occidental.

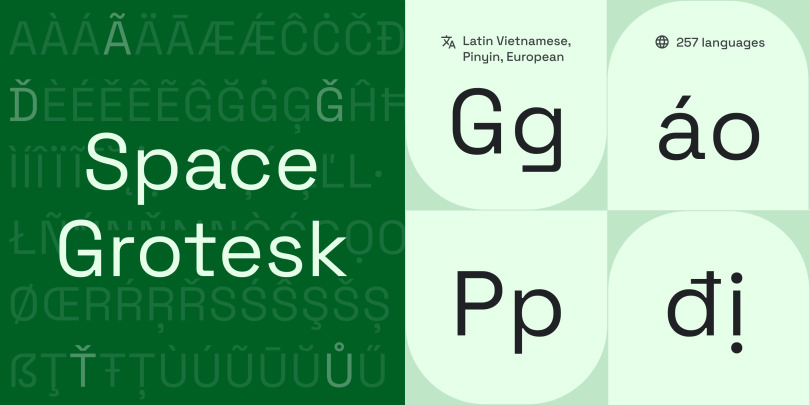
2. Espacio Grotesk de Florian Karsten
Space Grotesk es un sans-serif proporcional basado en la familia Space Mono de ancho fijo de Colophon (2016). Diseñado originalmente por Florian Karsten en 2018, conserva los detalles idiosincrásicos del monoespacio mientras se optimiza para mejorar la legibilidad en tamaños que no son de pantalla.

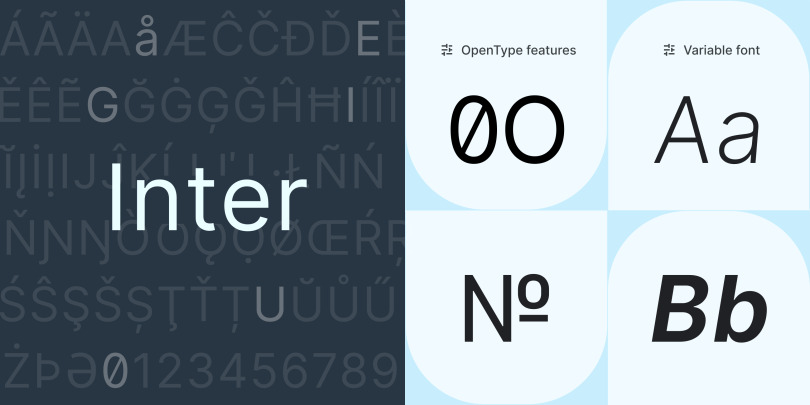
3. Inter por Rasmus Andersson
Dirigida por el diseñador de software sueco Rasmus Andersson, Inter es una fuente variable diseñada para pantallas de computadora, que presenta una altura de x alta para ayudar en la legibilidad del texto en mayúsculas y minúsculas. También incluye varias características de OpenType, incluidos números tabulares, alternativas contextuales que ajustan la puntuación según la forma de los glifos circundantes y un cero recortado para cuando necesite desambiguar el cero de la letra O.

4. Ézar por Vaibhav Singh
Eczar está diseñado para aportar vivacidad y vigor a la composición tipográfica multiscript en latín y devanagari. Esta familia de fuentes, que ofrece una fuerte combinación de personalidad y rendimiento, tanto en el tamaño del texto como en la configuración de la pantalla, ofrece una amplia gama expresiva. Las cualidades de visualización del diseño se intensifican con el correspondiente aumento de peso, lo que hace que los pesos más pesados sean los más adecuados para titulares y fines de visualización.

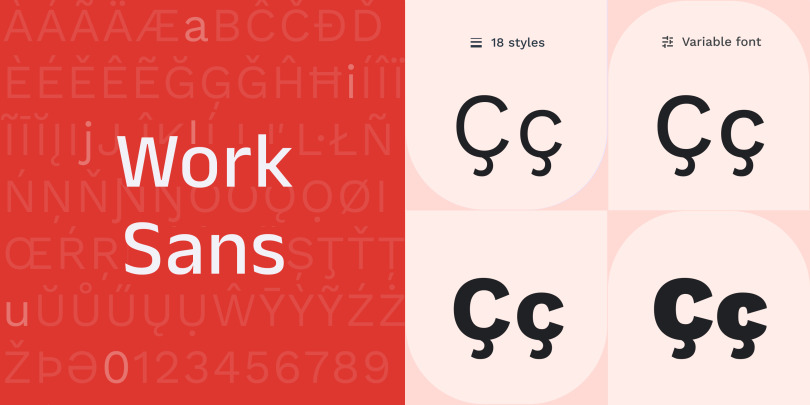
5. Work Sans de Wei Huang
Basado libremente en los primeros grotescos, como los de Stephenson Blake, Miller y Richard, y Bauerschen Giesserei, Work Sans está simplificado y optimizado para las resoluciones de pantalla. Por ejemplo, los signos diacríticos son más grandes de lo que serían impresos. Los pesos normales están optimizados para el uso de texto en pantalla en tamaños medianos (14-48 px), mientras que los pesos más cercanos a los extremos son más adecuados para uso en pantalla.

6. Manrope de Mikhail Sharanda y Mirko Velimirovic
En 2018, Mikhail Sharanda diseñó Manrope, una familia de fuentes sans-serif moderna de código abierto. Un cruce de diferentes tipos de fuentes, es semi-condensada, semi-redondeada, semi-geométrica, semi-din y semi-grotesca. Emplea variaciones mínimas de grosor de trazo y una apertura semicerrada. En 2019, Mikhail colaboró con Mirko Velimirovic para convertirlo en una fuente variable.

7. Fira de Carrois
Dirigida por la fundición tipográfica berlinesa Carrois, Fira está diseñada para integrarse con el carácter de FirefoxOS de Mozilla. En términos más generales, esta familia tipográfica tiene como objetivo cubrir las necesidades de legibilidad de una amplia gama de teléfonos que varían en calidad de pantalla y representación. Viene en tres anchos, todos acompañados de estilos en cursiva, e incluye una variante Mono Espaciada.

8. PT Serif por Alexandra Korolkova, Olga Umpeleva y Vladimir Yefimov
Lanzado por ParaType en 2010, PT Serif es una familia de fuentes pan-cirílico. Un tipo de letra serif de transición con terminales humanísticos, está diseñado para usarse junto con PT Sans y está armonizado en métricas, proporciones, pesos y diseño. Los pesos regulares y en negrita con la cursiva correspondiente forman una familia de fuentes estándar para el cuerpo del texto. Mientras tanto, dos estilos de subtítulos en regular y cursiva son para usar en tamaños de punto pequeños.

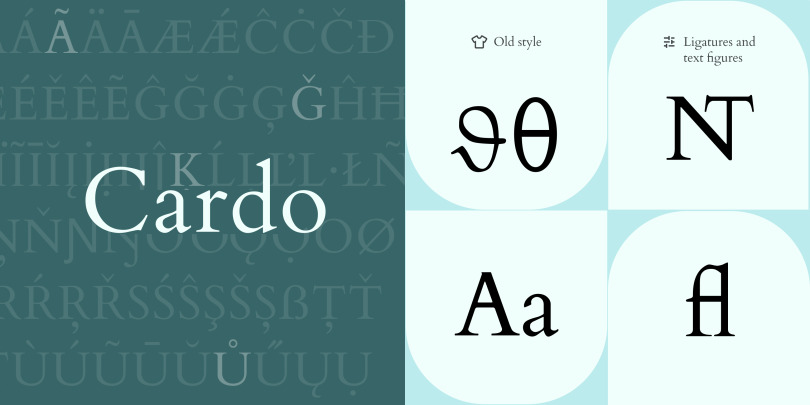
9. Cardo de David Perry
Cardo es una fuente Unicode grande diseñada específicamente para las necesidades de los clasicistas, eruditos bíblicos, medievalistas y lingüistas. También funciona bien para la composición tipográfica general en proyectos que buscan una apariencia del ‘viejo mundo’. Su gran conjunto de caracteres es compatible con muchos idiomas modernos, así como con los requeridos por los estudiosos. El conjunto de fuentes incluye ligaduras, números de estilo antiguo, verdaderas mayúsculas pequeñas y una variedad de caracteres de puntuación y espacio.

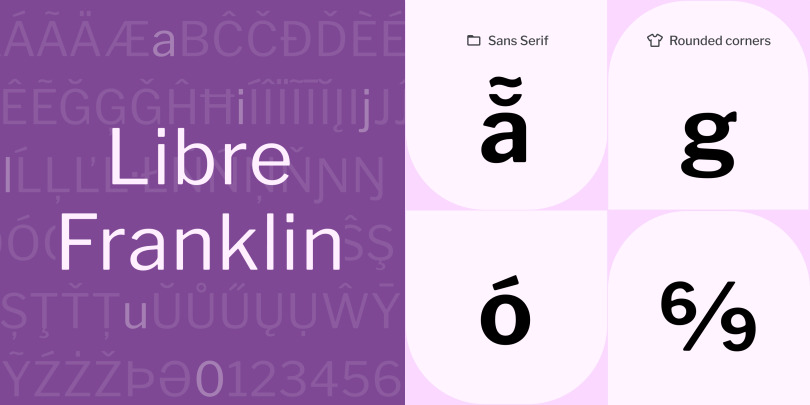
10. Libre Franklin de Pablo Impallari
Liderado por la fundición tipográfica argentina Impallari Type, Libre Franklin es una interpretación y expansión del tipo de letra clásico Franklin Gothic de Morris Fuller Benton. Este versátil sans-serif es bueno para usar en el cuerpo del texto y los titulares, y sus caracteres presentan esquinas redondeadas distintivas que se hacen evidentes en tamaños grandes

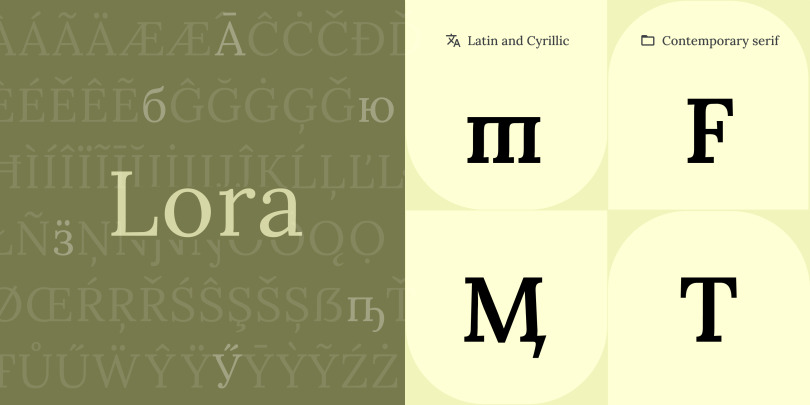
11. Lora de Cireal
Una fuente contemporánea con raíces en la caligrafía, Lora es muy adecuada para su uso en el cuerpo del texto. Caracterizado por un contraste moderado, curvas cepilladas y serifas de conducción, transmite sin esfuerzo el estado de ánimo de una historia o ensayo de arte moderno. Optimizado para pantallas, también funciona bien impreso y se ha actualizado a una fuente variable desde 2019.

12. Display Playfair de Claus Eggers Sørensen
Inspirada en las letras de John Baskerville y los diseños ‘Scotch Roman’ de finales del siglo XVIII, Playfair es una fuente de visualización de transición con alto contraste y líneas finas delicadas. Adecuado para usar en tamaños grandes, funciona bien acompañado de Georgia para el cuerpo del texto.

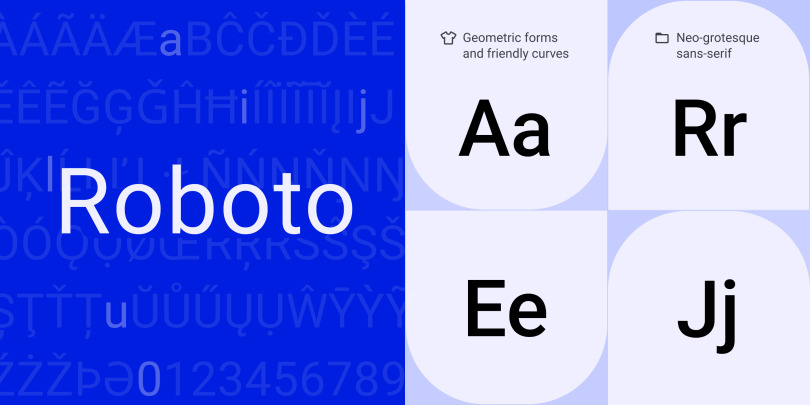
13. Roboto de Christian Robertson
Roboto es una familia tipográfica neo-grotesca sans-serif desarrollada originalmente por Google como la fuente del sistema para su sistema operativo Android. Tiene un esqueleto mecánico, y las formas son en gran parte geométricas, presentando curvas amigables y abiertas. Proporcionando un ritmo de lectura natural que se encuentra más comúnmente en tipos humanistas y serif, la familia normal se puede usar junto con la familia Roboto Condensed y la familia Roboto Slab.

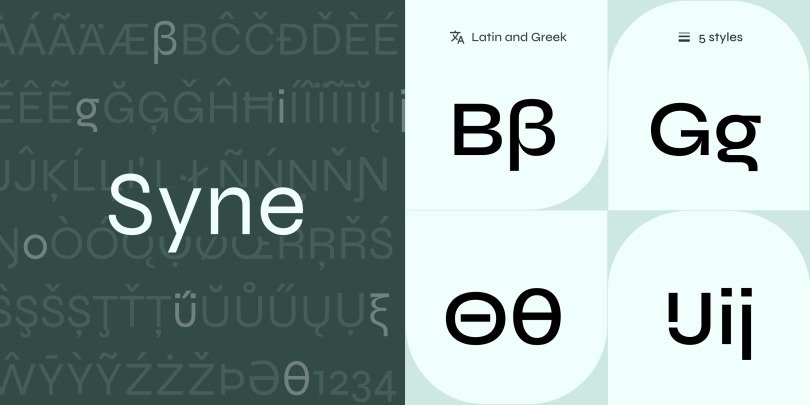
14. Syne de Bonjour Monde
Conceptualizado por Bonjour Monde y diseñado por Lucas Descroix con la ayuda de Arman Mohtadji, Syne fue diseñado originalmente en 2017 para el centro de arte parisino Synesthésies. Representa una exploración de asociaciones atípicas de pesos y estilos y es una buena opción para cualquiera que esté abierto a tomar decisiones radicales de diseño gráfico. En 2022 se agregó un guión griego diseñado por George Triantafyllakos.

15. Libre Baskerville de Impallari Type
Libre Baskerville es una fuente web optimizada para cuerpo de texto, normalmente de 16 px. Se basa en el clásico Baskerville de American Type Founders de 1941, pero tiene una altura x más alta, contadores más anchos y un poco menos de contraste, lo que le permite funcionar bien para la lectura en pantalla.

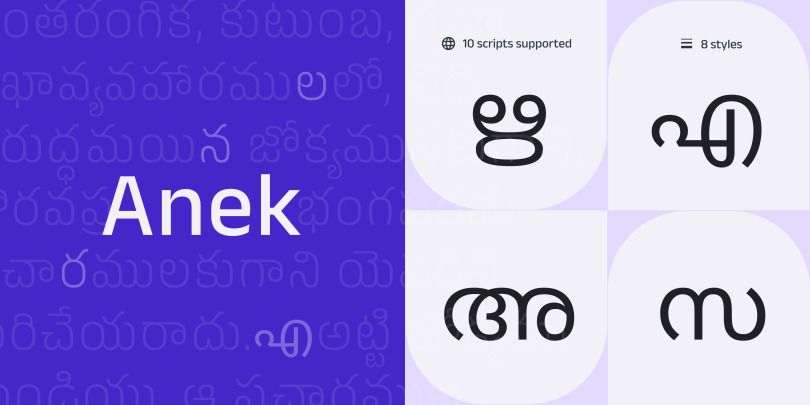
16. Anek por tipo Ek
Anek es una nueva interpretación de las tradiciones de letras de la India. En su forma más condensada, las formas capsulares mantienen las estructuras compactas, proporcionando una textura gráfica. En el extremo amplio del espectro, el espacio adicional para las piernas permite que cada letra bostece y se extienda en su mensaje. Y en los pesos más llamativos, es ideal para titulares y marcas denominativas. Anek viene en 10 escrituras: bengalí, devanagari, kannada, latín, gujarati, gurmukhi, malayalam, odia, tamil y telugu.

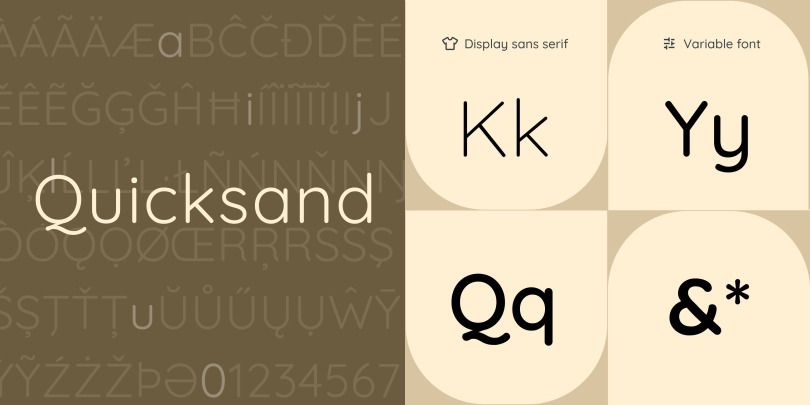
17. Quicksand de Andrew Paglinawan
Creado por Andrew Paglinawan en 2008 utilizando formas geométricas como base central, Quicksand es una pantalla sans serif con terminales redondeadas. Se utiliza mejor para fines de visualización, pero sigue siendo lo suficientemente legible como para usarlo también en tamaños pequeños. En 2016, Thomas Jockin la revisó a fondo y, en 2019, Mirko Velimirovic la convirtió en una fuente variable.

18. Cormorán por Christian Thalmann
Cormorant es una familia de tipografías serif inspiradas en los diseños del siglo XVI de Claude Garamont. Comprende un total de 45 archivos de fuentes que abarcan nueve estilos visuales diferentes y cinco pesos. Cormorant es la versión estándar, Cormorant Garamond presenta mostradores más grandes, Cormorant Infant presenta una a y una g de un solo piso, Cormorant Unicase combina formas en minúsculas y mayúsculas, y Cormorant Upright es un diseño en cursiva.

19. Alegreya de Juan Pablo del Peral, Huerta Tipográfica
Alegreya es una tipografía pensada para la literatura. Transmite un ritmo dinámico y variado que facilita la lectura de textos extensos y traduce el espíritu de las letras caligráficas al lenguaje tipográfico contemporáneo. Esta ‘súper familia’, que incluye familias serif y sans-serif, proporciona un texto fuerte y armonioso.

20. Poppins de Indian Type Foundry
Poppins es un sans serif geométrico compatible con los sistemas de escritura latino y devanagari. Muchos de los glifos latinos, como el ampersand, son más construidos y racionalistas de lo habitual, mientras que el diseño Devanagari es el primer tipo de letra con una variedad de pesos en este género. Ambos se basan en la geometría pura, particularmente en los círculos. Cada forma de letra es casi monolineal, con correcciones ópticas aplicadas a las juntas de los trazos cuando es necesario para mantener un color tipográfico uniforme.