Los estilos de diseño de sitios web son básicamente la apariencia general del sitio web. A menudo, hay ocasiones en las que mi cliente me dijo que diseñara algo “nuevo”.Así que comencé a diseñar de acuerdo con mi definición de “fresco”. ¡Resulta que estaba equivocado! Lo que él quería decir con “fresco” era nuevo.
Pensé que “fresco” era algo así como realismo con verduras. Eso sí, estábamos construyendo una plataforma de sitio web corporativo. Entonces, el término “fresco” tiene un significado diferente para otras personas.
A continuación, se muestran algunos términos comunes que utilizan los clientes; “Simple”, “moderno”, “cool”, “fresco”, “nuevo”, “divertido”, “pop”, “lujo”, “elegancia”.
Lo que realmente significa de manera diferente para otras personas.
Entonces, para eliminar la confusión en el estilo de diseño de sitios web, voy a enumerar los distintos diseños que hay:
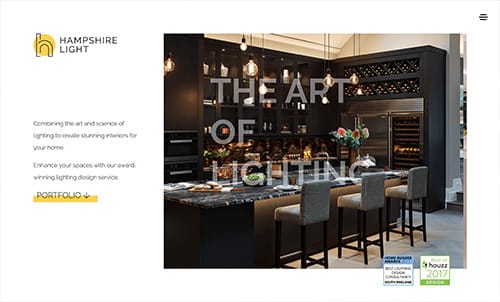
Realismo
La mayoría de los sitios web irían con realismo. El realismo es básicamente sitios web que utilizan fotos como su enfoque principal. Ya se trate de personas, comida, render de productos o incluso moda.
Esto se utiliza principalmente para transmitir transparencia de sus ofertas, “obtienes lo que ves”. Aquí hay unos ejemplos.
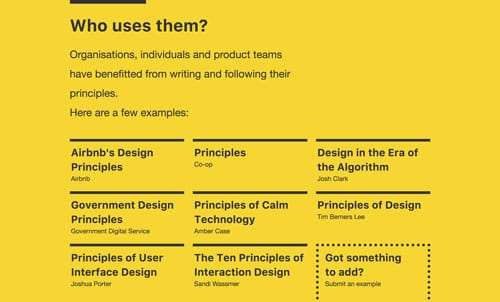
Fuentes
El estilo de diseño de sitios web basado en fuentes es uno de mis favoritos. Básicamente, se utilizan diferentes tipos de fuentes para transmitir el sitio web como un todo.
Esta es también una combinación de degradados de acento, de dos tonos y de color. La desventaja de usar fuentes de estilo de diseño de sitios web es hacerlo bien. Tienes que saber qué palabra priorizar.
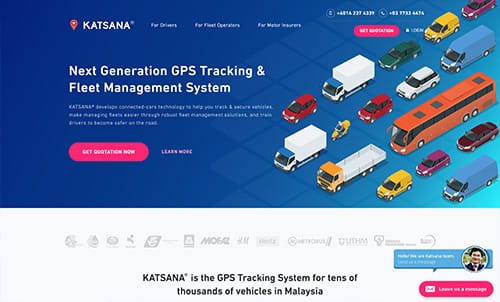
Flat Design
El estilo de diseño plano no es infrecuente. Se hizo popular en 2015. Los diseños planos son en su mayoría imágenes / gráficos en 2D y, a veces, se pueden superponer.
De ahí el nombre de piso. Es como si los objetos 3D se estrellaran contra la pantalla. Lo bueno del diseño plano es que es eterno. También es muy fácil de diseñar porque hay toneladas de íconos disponibles.
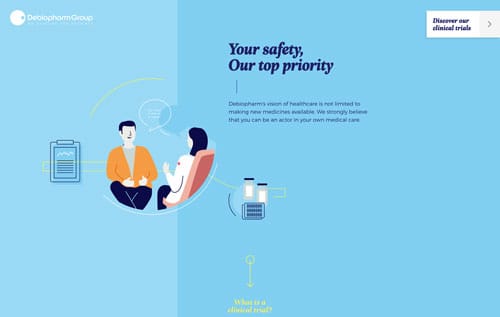
Isométrico
A simple vista, es similar a los sitios web de Flat Design, pero el término isométrico sugiere que es 3D y tiene la misma dimensión en todas partes.
La construcción isométrica puede ser realmente desafiante, porque se involucrará mucho diseño gráfico en el proceso.
El estilo de diseño de un sitio web isométrico puede llevar algo de tiempo. Lo bueno es que es único y muestra tu identidad.
A Mano Alzada
Desde que la tecnología es cada vez más barata y de fácil acceso, el dibujo a mano alzada está recibiendo mucha más atención.
Herramientas como Surface Pro y iPad Pro han permitido a los diseñadores dibujar literalmente en la pantalla.
Hace años, teníamos que usar Wacom Intuos, que era muy caro. El estilo de diseño de sitios web a mano alzada es único y normalmente una mezcla de realismo y diseño plano. La desventaja de este diseño es que puede ensuciarse mucho.
Minimalista
Minimalista porque su diseño se basa en “cortar la grasa” y centrarse en la limpieza. Si bien parece un sitio web muy simple, el proceso detrás de él no lo es.
Lo primero que debemos hacer es reunir todos los elementos que desee en un sitio web y luego eliminar “la grasa” poco a poco.
Imagínese un automóvil, luego retire los bits hasta su uso previsto. Probablemente te quedes con el chasis (o el marco). Pero desde un punto de vista externo, es un trabajo perezoso y esa es la desventaja.
Combinado
Por último, una combinación de estilo. Esto puede ser un desastre total o una gran participación. La clave es saber cuándo detenerse cuando ha superado los límites.
La combinación de estilos no suele ser superior a 3. Más allá de eso, se dará cuenta de que el sitio web parece que lo están matando o que parece que lo han reconstruido muchas personas.
Este estilo de diseño de sitios web probablemente sea el que más tiempo lleve lograr.
Conclusión para el estilo de diseño de sitios web para 2020
Sea cual sea el camino que elija, no hay camino correcto ni incorrecto. El factor más importante no es verse bien, sino algo significativo para sus usuarios objetivo.
Un sitio web exitoso no es para el propietario, sino para los usuarios.
Espero que hayas disfrutado leyendo este post. Como siempre, cuando necesita un diseño web, ya sabe a quién contactar.