HTML significa HyperText Markup Language y es el elemento estructural básico que se utiliza para crear páginas web.
HTML es un lenguaje de marcado, lo que significa que se utiliza para “marcar” el contenido dentro de un documento, en este caso una página web, con información estructural y semántica que le dice al navegador cómo mostrar una página.
Cuando un navegador web carga un documento HTML, el navegador utiliza las etiquetas HTML que han marcado el documento para representar el contenido de la página.
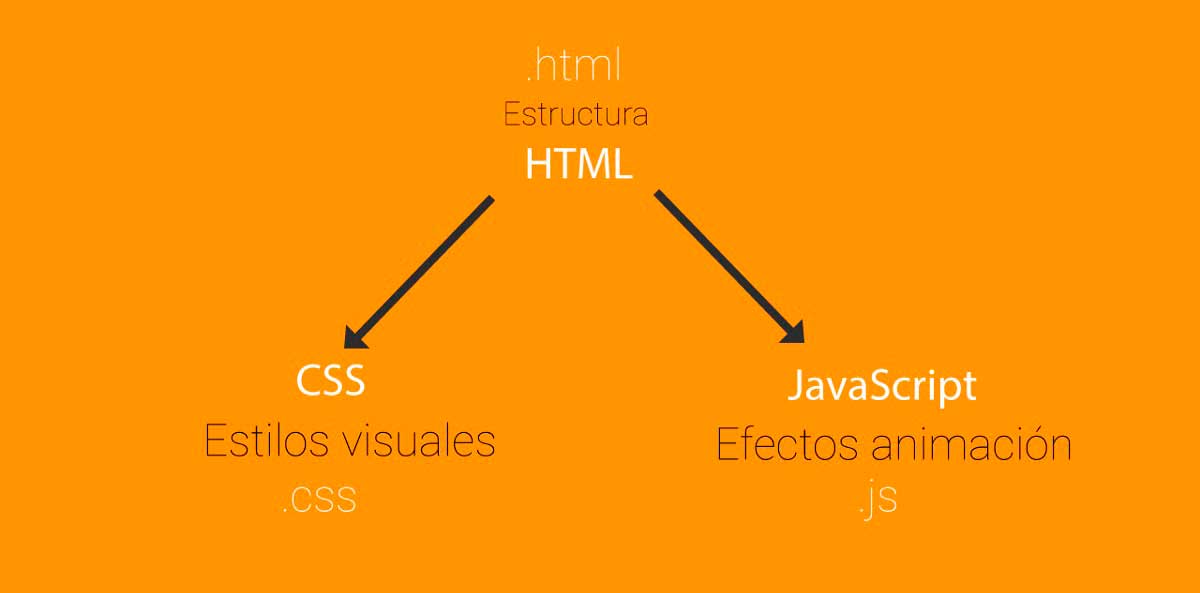
Hay tres tipos de código que componen una página web básica. HTML gobierna los elementos estructurales, CSS aplica estilo a esos elementos y JavaScript permite la interacción dinámica entre esos elementos.
Estructura HTML + estilo CSS + interacción JS = página web
Elementos y etiquetas
Los elementos HTML y las etiquetas funcionan juntos para marcar el contenido. Los elementos HTML indican el propósito de una etiqueta y las etiquetas indican el comienzo y el final de un elemento.
Por ejemplo, aquí hay un párrafo simple en HTML:
<p> Este es un párrafo. </p>
La letra “ p” representa el elemento de párrafo. En este ejemplo, <p>hay una etiqueta de apertura que le dice al navegador que el contenido que le sigue es un párrafo.
La barra inclinada en la segunda etiqueta, </p>indica que es una etiqueta de cierre que le dice al navegador que el elemento de párrafo está terminando y que cualquier contenido que aparece después no es parte del párrafo.
Puede encontrar serios problemas de visualización si no recuerda “cerrar” cada etiqueta porque el navegador interpretará este patrón en el sentido de que el elemento identificado por la etiqueta de apertura debe continuar durante el resto de la página.
Puede encontrar una lista completa de todos los elementos HTML en la página de referencia de elementos HTML de Mozilla Developer Network .
Estructura básica de la página HTML
Una página HTML básica es un documento que normalmente tiene la extensión de archivo .html, aunque HTML también aparece con frecuencia en el contenido de otros tipos de archivos.
Todos los documentos HTML siguen la misma estructura básica para que el navegador que procesa el archivo sepa qué hacer. La estructura básica sobre la que se construyen todas las páginas web se ve así:
<! DOCTYPE html>
<html>
<cabeza>
<title> Título de la página </title>
</head>
<cuerpo>
<h1> Título de la página principal </h1>
<p> Este es un párrafo. </p>
</body>
</html>

Doctype
La primera línea de código, <!DOCTYPE html>se llama declaración de tipo de documento y le dice al navegador en qué versión de HTML está escrita la página.
En este caso, estamos usando el tipo de documento que corresponde a HTML5, la versión más actualizada de el lenguaje HTML. Hay varias declaraciones de tipos de documentos diferentes que corresponden a varias versiones de HTML.
Elemento raíz HTML
A continuación, el <html>elemento envuelve todo el otro código y contenido de nuestro documento. Este elemento, conocido como elemento raíz HTML , siempre contiene un <head>elemento y un <body>elemento.
Elemento principal
El elemento de encabezado HTML es un contenedor que puede incluir varios elementos HTML que no son partes visibles de la página representada por el navegador.
Estos elementos son metadatos que describen información sobre la página o ayudan a extraer recursos externos como hojas de estilo CSS o archivos JavaScript.
El <title>elemento es el único elemento que debe incluirse en las <head>etiquetas. El contenido de este elemento se muestra como el título de la página en la pestaña del navegador y también es lo que utilizan los motores de búsqueda para identificar el título de una página.
Todos los elementos HTML que se pueden usar dentro del <head>elemento son:
<base>
<link>
<meta>
<noscript>
<script>
<style>
<title> (necesario)
Elemento del cuerpo
Solo puede haber un elemento en un documento HTML porque este elemento es el contenedor que contiene el contenido del documento. Todo el contenido que ve renderizado en el navegador está incluido en este elemento. En el ejemplo anterior, el contenido de la página es un título y un párrafo simple. <body>

Anidamiento
Es posible que haya notado que sigo refiriéndome a los elementos HTML como “contenedores”. Esto se debe a que el “anidamiento” adecuado es una parte clave de la escritura de HTML que funcionará en todos los navegadores, mostrará todo el contenido, será legible por lectores de pantalla y podrá ser orientado por CSS y JavaScript.
En términos de HTML, anidar significa exactamente lo que pensarías que podría significar: cada elemento va dentro de otro elemento, al igual que las muñecas anidadas están “anidadas” físicamente entre sí.
Por ejemplo, la estructura de página básica que describimos anteriormente es HTML válido porque la etiqueta de apertura de cada elemento tiene una etiqueta de cierre y contiene completamente cualquier otro elemento dentro de ella.
He usado comentarios HTML para etiquetar el ejemplo que hemos estado usando para mostrar qué etiquetas son etiquetas de apertura y qué etiquetas son etiquetas de cierre, para que pueda ver cómo se anida cada elemento.
En HTML, cualquier contenido que se encuentre en el medio <!–y –>sea un comentario que el navegador no procesará.
<! DOCTYPE html> <! – declaración de tipo de documento ->
<html> <! – abriendo etiqueta HTML ->
<head> <! – etiqueta de cabeza de apertura ->
<title> Título de la página </title> <! – etiqueta de título ->
</head> <! – etiqueta de cabeza de cierre ->
<body> <! – etiqueta del cuerpo de apertura ->
<h1> Título de la página principal </h1> <! – título h1 ->
<p> Este es un párrafo. </p> <! – paragraph ->
</body> <! – etiqueta de cuerpo de cierre ->
</html> <! – etiqueta HTML de cierre ->
Tenga en cuenta que los desarrolladores utilizan la sangría para asegurarse de que su HTML esté anidado correctamente y para asegurarse de que todas las etiquetas de apertura tengan una etiqueta de cierre correspondiente.
Al igual que los comentarios HTML, el navegador no mostrará sangrías en el código, estos patrones de formato están ahí únicamente para ayudar a mejorar la legibilidad del código.
La siguiente versión del código de muestra no está anidada correctamente. Tómese un momento para buscar y encontrar los errores de anidamiento aquí.
<! DOCTYPE html>
<html>
<cabeza>
<title> Título de la página </title>
<cuerpo>
</head>
<h1> <p> Título de la página principal </h1>
Este es un párrafo. </p>
</body>
</html>
Hay dos errores de anidamiento en el ejemplo anterior:
La etiqueta de apertura <body> está contenida dentro de las etiquetas de apertura y cierre <head>.
La etiqueta de apertura <p> en el contenido de <body> está contenida dentro de las etiquetas de apertura y cierre <h1>.
Este código en realidad se procesará en algunos navegadores, pero el hecho de que algo se procese no significa que el código sea sintácticamente correcto.

Conclusión
En esta publicación hemos aprendido qué es HTML, qué es un elemento HTML, qué es una etiqueta HTML y cómo se estructura una página HTML básica.